话说网站建设三分法准则
“三分法”最简单的格式就是如上图所示3X3网格的划分,这对方块的大小没有特殊的规定,只要求平均分配得到每一个网格。这种经纬线之间平行或垂直的关系能帮助你更好的规划一张图片或者一组图片的视线聚焦点(比如一个网站)。
三分法原则的诞生已有数百年立式,它最早是1797年由约翰·托马斯·史密斯在“Remarks on Rural Scenery” 一书中提及。他首次提出这个原理,讲述它在绘画和艺术中的运用,并将其命名为“三分法规则”,这一理论如今已被广泛运用于艺术、摄影和设计中。
当三分法被广泛运用的同时,它显然已成为规律客观存在。不论你是有意或无意的去迎合它或逃避它,从你的作品中都能找到它的身影。
工作原理
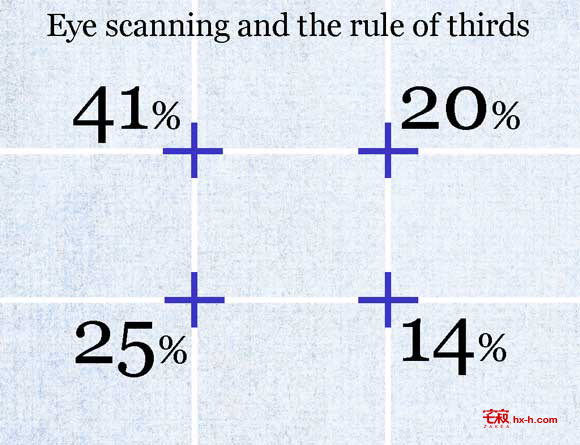
三分法网格原理能帮助你明白,当访问者浏览一张图片甚至是一个网页在自然条件反射下会将视线聚焦在哪里,理论上,网格纵横线相交的位置为聚焦点。
明白了这个原理,你会更恰当地对摄影作品或艺术作品进行合理布局,找到聚焦点,更有效利用每一块可利用区域,最大化凸显有价值信息(比如说网站登录页面)。一般来说,一个页面首先吸引眼球的是网格最左上角区域的交叉点,其次是紧跟它下方区域,然后是右边区域。
三分法原则让我们颠覆传统审美观念:完美的对称图形未必是最好的分配。你会发现太多优秀的作品都不是遵循对称原则(即使你的设计从里到外创造了完美的对称性,三分法原则仍然存在)。
完全摒弃三分法原则的作品是不存在的。
摄影和图片
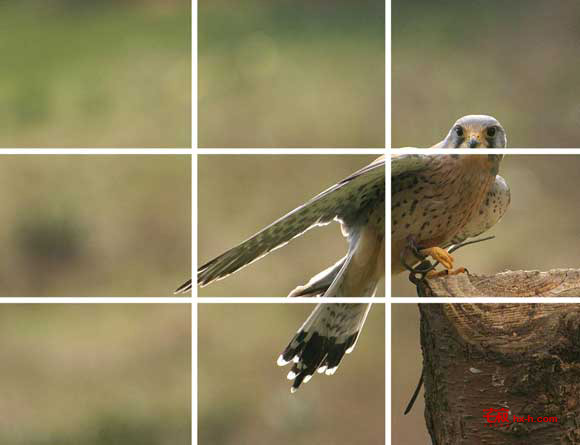
三分法原则能帮助我们创造更和谐更美好的画面,会创造不尽的遐想。例如上面这张图,你几乎可以想象出,它刚刚从左边飞来,降落在右边的树枝上。
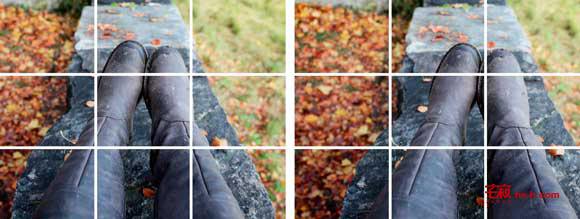
当我们摄影或者剪切图片时需要注意几个原则:
1. 看水平线。在景物拍摄时,最好将景放在图片第三排网格中 ,这样能塑造宽阔的天空视觉。
2. 看眼睛。这有时候很难做到,但是将人物的眼睛放在网格相交的位置能让读者第一时间看到模特的眼睛,就好比我们生活中交谈时也会首先看对方的眼睛一样。
3. 看死角。在聚焦点最高的网格交点周围放置主体是最优的表现方式。
整体设计
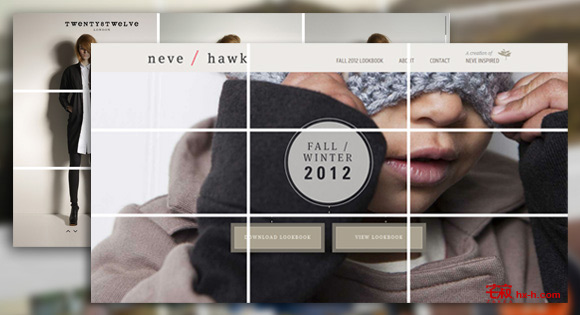
网站建设同样与三分法息息相关。普通屏幕大概是1024像素*786像素,那每一个网格大小就应该是341像素*262像素。
参考你的网站,横幅是不是在第一横排网格范围之内,内容在第一排网格往下。
设计注意事项
三分法是非常实用的工具,它将调整你的设计中的整体布局,塑造更美好的视觉感受,更重要的是,它启发了我们观看图片或网页时的视觉聚焦点,让每张图片有图片以外的隐形运动的想象空间存在。
三分法的成功运用,可以创造一个自然的平衡,这往往是不对称的感觉。它可以帮助设计师打破传统对称的审美俗套,接受新的实物,追求新的美感。
作者:广州网站建设-Xena
宅寂创意互动团队博客(www.hx-h.com)
仅代表作者个人观点。版权归宅寂品牌策划(ZAKEA)所有,转载时请注明出处