响应式网站设计是极简主义发展的趋势
毫无疑问,极简主义必定是网站设计的发展趋势。它是一种全新的设计风格,摈弃繁冗复杂,规避矫揉造作,凸显清晰明了的网站框架和建站目的,聚集造访者眼球。近年来,越来越多的网页设计师们都在尝试极简网站设计方法,然而,近期新兴潮流网站设计风格纷至沓来,其中最明显的就是网站视差设计。尽管如此,响应式网站设计的兴起让极简主义风格在很大程度上又焕发崭新的活力和光彩。那么,响应式网站设计是如何做到的呢?
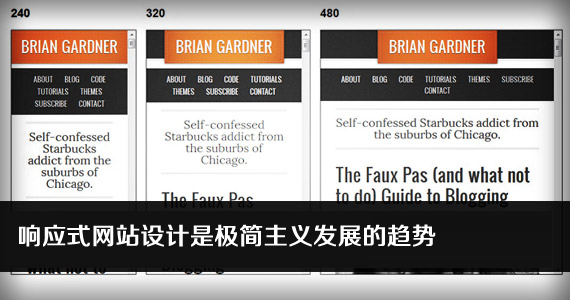
响应式网站设计的兴起
iphone的首次问世,对网站设计师和开发人员来说无疑是股强大的无形压力,因为如果不能马上开发全新的移动互联网模式,他们就即将面临失业。
直到2010 年CSS的出现改变了一切。同年,Ethan Marcotte写了一本《article for A List Apart》,开创性提出了响应式网站设计的理念,还有后期发表的同名书籍,这些都导致了网站设计行业的革命。响应式网站设计如雨后春笋般迅速的成长和蔓延开来。
极简主义趋势的起源
还记得极简主义最初被应用于网站的时候吗?保守估计是2008年或2009年,那时候传统的网站设计风格近乎达到饱和,打开网站看到的都是繁复堆砌式的设计,对访问者而言,这些都毫无价值。或许,极简风格迫在眉睫了。
焕然一新的网站设计,细节之处的点睛之笔,极简网站风格让人们对网站的认识来了180度的转弯,这才是真正友好的网站用户体验。
两者之间有何种联系?
1. 它们各有千秋。极简主义注重细节之处的美感,每个环节都精益求精;响应式网站设计的不同之处就在于它能满足不同移动设备和屏幕尺寸的需要。
2. 内容为王。二者都移除了累赘的修饰,重点就强调内容的充实。
3. 易适应性。极简设计是一个非常愉快的视觉享受,而响应式网站设计在为用户提供清晰明了的体验同时,在不同移动设备和屏幕大小之间变化的游刃有余。
4. 它们的出现,正当其时。任何一种新技术的产生,如果不是顺应需要,那将毫无意义。这也是为什么响应式网站设计是相伴于极简风格而生。
因此,我们已然明了,任何一种新趋势的诞生都不将成为永恒。它们总是在需要的时候相生相伴,在无能为力之时悄然陨去,新的趋势应运而生。