平面设计入门,第二部分,设计的原则
在上一篇文章,我们介绍完了大多数设计的基本元素组成。在这篇文章,我们将继续介绍将这些元素应用到设计中的原则。所有以下的原则可以应用到任何设计工作,且直接影响到一个设计的成形。
学习并掌握这些设计原则,就是您成为一个优秀设计师的必经之路。设计师们总是会自觉或不自觉得使用这里边的一些原则。关键就是,您要熟练掌握这些原则,并有意识地将他们运用到您的设计中去,做出最好的作品。
平衡
平衡感是设计中元素的分配规律。良好的平衡感赋予设计的稳重感。设计中,平衡感缺失的树叶往往看起来错乱而扭曲。但是,有时候我们会适度调节平衡感,以达到个别元素突出的效果,这也是允许出现的情况。
有三种基本的平衡设计方式:对称法、非对称法和径向法。对称平衡法常用于设计中同时出现两个相同元素的情况。一般来说,这些设计常伴随着一条垂直线或者水平线(有时又是两者兼有之)。
非对称法,就是设计过程中,各部分不尽相同,但又相互呼应的手法。这同样也能达到对称法所能达到的平稳感。非对称法总体上比对称法更为有趣生动。
径向法,是建立在已有的圆形图案的基础上的。径向的平衡感,展示出一种设计的动感。虽然实现的难度比较大,但是不得不承认,这种设计应用到网页设计中更能维持一种良好的用户体验。
平衡可以通过形状、线条、色彩、纹理等元素来实现。先设想各个元素都拥有一种“质感”,那些更明亮、更大、更醒目的元素就更有“质感”。平衡感把握的关键就是在设计中假想出一条中线。就像,在一边放一小块的红色元素,另一边就放更大的灰色元素。这样,明亮的颜色属性弥补了它尺寸小的属性,使其拥有和大块元素具有相同的视觉“质感”。

实例
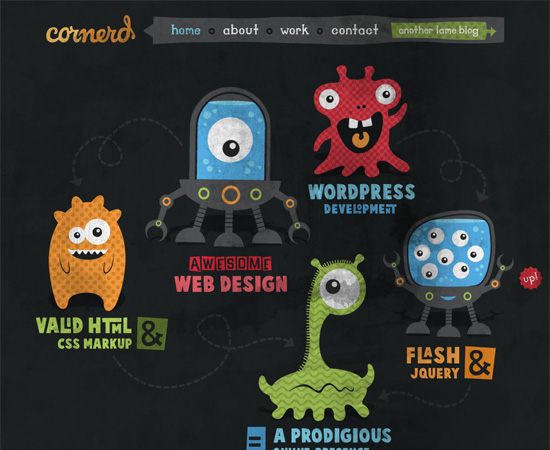
这是一个不对称法的例子,特别是顶部。
Quirky Kid Clinic
这是一个对称法设计的例子。
比例
比例是元素间彼此的尺寸大小。一个合格的比例会突出一个主导型的元素,这个元素相比其他所有的元素,会有更明显的视觉冲击效果。
设计中元素间的比例就是在强调哪些是重要的,哪些是不重要的。毫无疑问,设计中最重要的部分应该比其他的元素都要显眼。
看下面这个布局,想想为什么你会自觉把视觉重心放到最大的一块上。这样,你就明白了,比例是怎样“告诉”我们哪一部分是我们更应该关注的。
实例
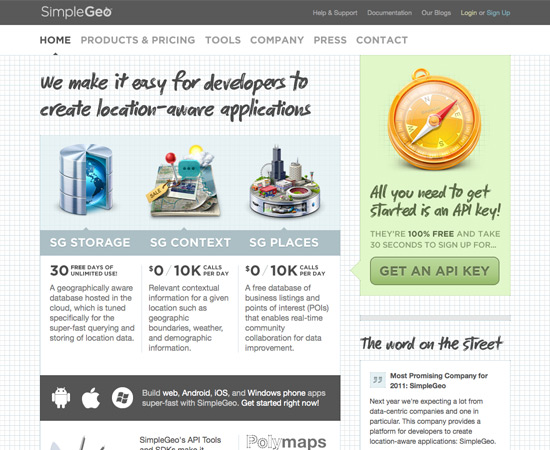
SimpleGeo通过调节不同元素间的比例来强调网页上的不同区域。
Bluecadet互动
这张大的展示背景就是一个利用比例法吸引眼球的方法。
优先次序
在设计中对优先顺序的把握,是区分一个设计作品与否拥有良好的用户体验的方法。设计中如果无法体现出各个元素间的优先次序,用户就不容易找到他们想做的操作次序。优先次序告诉我们什么是重要的,什么是次要的。
总的来说,有三个优先等级。主要元素是最重要的。在一个网站设计中,这些主要元素就像在指引着你的操作或者是标题类的存在。
次级优先顺序的同样重要,这有可能是一些图片,用来说明某个问题或者起导航作用。它们往往放在显而易见的地方,但注意不要反客为主。
第三级优先次序是一些不怎么重要的元素。这些就相当于博客公告部分的元信息(一些说明性,描述性的文字)或一些导航元素,或页脚的链接。从一定程度上说,它们更多与网页的其余元素相互协调,却又不引起容易引起注意。
实例
这个网页有明显的层次感。
Wigolia设计
这是另外一个层次感明显的例子。
对比
对比法的作用不言而明。一个好的设计者善于使用对比法,让作品尽可能得突出主题。但有时候,要注意把握对比的“度”,因为对比的最终归宿还是各元素的协调。有些时候,当每个元素都需要强调突出的时候,夸大的对比又是必须的。
最基本的对比法就是利用颜色的差异。当然,你也可以利用样式(排版中常用的手法)、纹理、形状或其他元素来突出对比。对比法常与强调页面优先次序的方法想结合。
实例
这是一个设计中利用不同元素间对比的例子。
这个网站通过不同元素间的强烈对比,强调了页面上所有的元素。
节奏与动感
页面的节奏指引着访问者从眼前所见一步步往后转移注意力。有很多不同的节奏表现方式。规律型节奏,显得有序而均匀,没有明显变化。可以把他设想为一个楼梯:每一阶都有相同的高度和宽度,以及相同的前进距离。

流畅型节奏显得自然有序。元素间有差异,布局上有序而富动感。可以把他设想为河的流动:水无常形,但都在往同一个方向流动。

递进型节奏也可以称为连续性节奏。这种类型,为视觉的往后推移提供了一个明显的次序。递进型节奏可以想象成扇形摆开的卡片。

实例
布局上体现规律型节奏的例子。
流畅型节奏的例子。
和谐与统一
即使完全应用以上设计原则,但却无法做到和谐统一,你也永远无法设计出一个好的作品。当所有设计元素有机结合,才能实现统一的效果。
没有统一的布局,机械地将不同元素堆砌到一起,这就不能称为真正的设计。元素间应该互为补充,结合创造出一种既实用又美观的设计作品。
实例
这个网站充分利用了设计中的所有元素,创造出一个和谐统一的界面。
更多设计实例
这是层次感的应用,网站同时实用了对称法和不对称法的表现手法。
International Storytelling Center
不对称和完美的比例应用,充分体现了页面的层次感。
比例影响层次感的实例。
这个网站顶部应用了递进型节奏,其余通过比例法突出主体。
这是少数应用径向法和非对称法的例子,同时有良好的流畅节奏感。
规律型节奏感和对称型平衡的应用实例。
中度对比和对称型设计的实例。
这个网站创造性地将平衡法、比例法、层次感和对比法综合利用起来。
利用比例制造层次感的实例。
待续….
作者:网站建设-野魂
幻想互动网站建设团队博客(www.hx-h.com)
仅代表作者个人观点。版权归幻想互动(FI)所有,严禁转载。