网页设计中的字体排版艺术
作为网页设计者,我们的设计必须既实用又有吸引力,能够交流信息。我们的设计在技术上必须能得到读者的认可并被读者检阅。考虑到这一点,网页设计便是一种交流形式了,如今,这种交流类型很重要。作为一种交流形式,幻想互动网站建设团队希望读者和观众能够听到我们所说的。
对于所有类型的交流,最重要的是要能够将信息充分的传递到接收端。换句话说,在网页设计中,最重要的是要读者能明白我们要传达什么。于是便有了排版的用武之地。如果我们的设计文本太小,或过于狭窄,无法阅读,甚至观众在浏览网页时觉得不舒服,这样的网页绝对不会有“回头客”。
现在,互联网上95%的信息沟通是书面语言。因此,网页设计者在塑造书面资料这一重点学科上应该得到有效的培训,简单地说,排版,这是一个合乎逻辑的建议。
排版和网页设计的结合:排版为何如此重要?
当人们访问你的设计网站时,很可能他们不会太在乎网页的插图,图片或者声音,他们会立即观看文本。
人们上网是希望能找到他们所需要的信息,而这些信息正是以文本形式出现。那怎样才能将我们想传递的信息融入到设计中呢?
不管你的设计融入了多少特色,每个人都会以文本内容而评价,或是说访问网站时能否得到他们想要的。仅这一点,你就应该让排版成为你网页设计一个合适的“妻子”。
所以说排版为什么如此重要?
1、人们会立即看看你的网页设计排版。
因此,你希望你的文字尽可能的朗朗上口。没有浮华,但吸引人,刚好可以激起读者的兴趣。例如,你认为标题的作用是什么?对了,新闻头条标题就是用来吸引读者的注意力的。
2、网页设计的90%是排版。
如果我们很好的掌握这90%,即排版,我们基本上可以说我们的网页设计是个巨大的成功。
3、如果你没有重视排版,你就达不到读者的要求。
读者就像被宠坏的臭小子(无恶意),他们喜欢得到他们想要的,希望马上能获得他们正在寻找的东西。这就是为什么我们需要有一个能吸引并保持他们兴趣的设计。为了做到这一点,你需要有一个适当的混合排版和图形。
黄金规则:选择完美的字体
作为网页设计者,我们的目标是将设计展示在全世界面前,传递信息和客户信息,通过我们的设计——用书面语!
说到书面语,并不是很多人具有相同的奇特的字体。因此,网页排版的第一规则是网页上设计者应该使用默认字体。
为了让读者觉得惊喜,我们需要他们能够阅读并理解我们在网页中想要传递的信息。为了做到这一点,我们需要利用所有计算机都有的字体。
衬线体和无衬线体的区别
先说衬线体。看上面的图片,有没有注意到那些可爱的小整理招数?这就是衬线。如果我们删除了那些可爱的小卷卷和小圆块,它便成了无衬线体。
设计网页时,我们应该时刻考虑到这些类型的字体。我们读者的电脑也肯定都有这些字体!
看下面的目录:
无衬线体:
黑体
Lucida Grande
Lucida Sans Unicode
Tahoma
衬线体:
Book Antiqua
Georgia
Palatino
Palatino Linotype
Times New Roman
据说,衬线字体历史悠久,起源于罗马帝国。在我们的内容结构使用衬线字体是明智的,因为它引导我们的眼睛水平流动。那么无衬线体呢?我们都知道,标题很重要,因为我们要靠它吸引读者的眼球。这也就是为什么无衬线字体是标题的最好选择。用无衬线字体作为标题有助于从整体突出标题。
因此,最流行的组合,CNN和BBC使用的,就是文章主体用衬线体,标题用无衬线体。
文字的间距
间距的另一个术语是行高距。对于一个好的网页设计,线的高度是一个应该考虑的重要的因素。我相信每一个好的网页设计师都知道这个简单的事实。
在我们成为好的网页设计师之前,我们都是自己的读者。我们希望自己的设计能尽可能的通俗易懂,希望自己的设计各方面都很好。这当然也包括了行高。
实现我们的网页设计排版最自然的平衡感,最好的。
明智的决定是介于1.2em和1.4em之间。这样可确保读者在浏览你介绍的文本时不会很辛苦,并且可以更好的理解文本内容。
限制字体类型
在网页设计领域,创造力和无限的信息来源是非常重要的。要利用细线分隔将一个混乱的网页设计变成完美的网页,真的很难,特别是对于初学者。
在我们的设计中,往往很容易迷失在字体的选择。一切似乎都是好东西。对于这个是好的,对于那个也是好的。但在现实中,使用大量不同字体的网页设计一般都有点讨人厌,看起来很混乱。通过这样做,你可能会忽视网页设计中应有的一致性的元素。但这并不意味着使用同一种字体就是最好的,试着将它限制在每页两至三种字体。
网页设计的工具
下面的一些方法可以帮助网页设计初学者(和专家)设计网页和排版。
1、 I Love Typography
这可能是世界上最酷的排版博客之一。
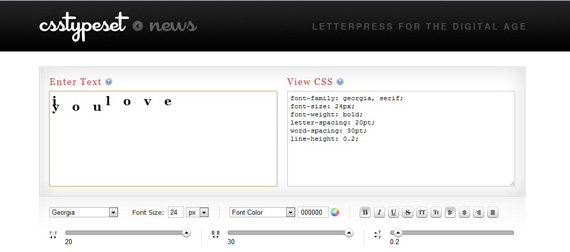
2、CSS Type Set
进入你想修改的文本,测试其可读性,并看看你设置的各种样式看起来怎么样
3、SenCSs
听起来像“sence”这个单词,这个工具是你可以真正专注于发展你的网页风格。
4、dafont
这是一个漂亮的字体,可免费下载。
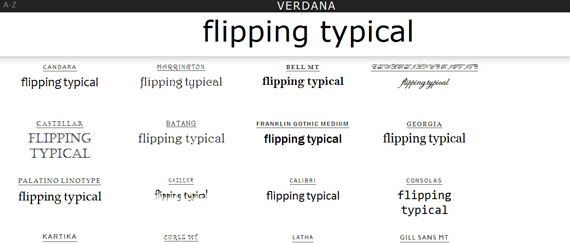
5、flipping typical
尝试不同的文字,看看使用各种安全字体是什么样。
纵观历史,无论是互联网或现实世界,排版一直是非常重要的。它如今的地位和过去一样,还是那么重要。排版是网页设计一个重要的组成部分,从大标题到主要的标题,再到文字内容的更小的标题,排版是纯粹的艺术和科学的结合,也是网页设计作品关键的部分。
完善排版意味着为读者完善网站的可读性,易用性,可用性,和谐性。这样,我们才能实现最为网页设计者的目标,即与读者明了的交流,从而让读者享受我们的网页设计。
注:此文链接在QQ群论坛发布。
作者:网站建设-Ivan
原载: 幻想互动网站建设博客(www.hx-h.com)
仅代表作者个人观点。版权归幻想互动所有,谢绝任何形式的转载。