暗黑魔幻炫光文字效果PS高级教程(下)
上期我们完成了暗黑魔幻炫光文字文本的基本雏形,接下来的工作依然任重而道远,我们拭目以待。
我们需要用到素材:
- SoilSand0016 (Image 2)
- ConcreteBare0129 (Image 2)
- ConcreteBare280 (Image 5)
- OrnamentsVarious0028 (Image 5)
- Crackles0014 (Image 17)
- Vector Tribal Tattoo
- Wing Tattoo Set
>>续<<
Step 9 —文本侵蚀效果
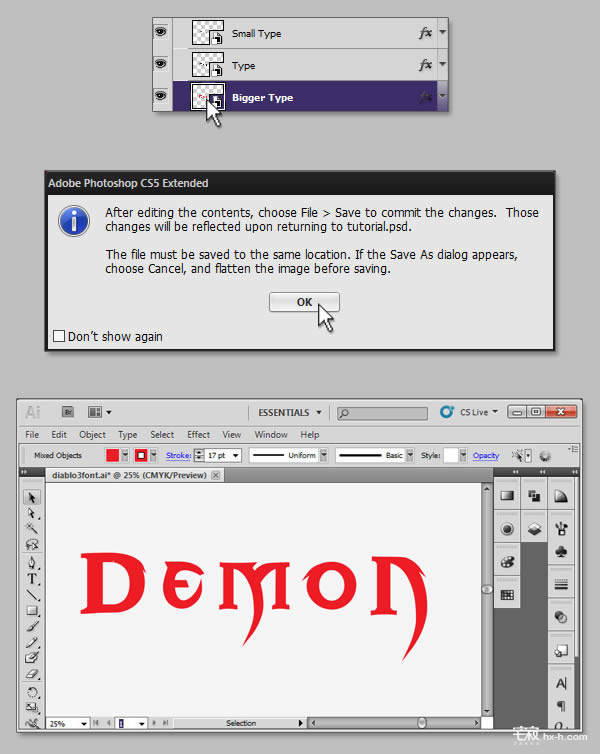
双击粗体文本,我们可以通过Illustrator工具来细节处理文本效果,使其具有侵蚀残缺感。
选择文本,执行对象>路径>添加锚点,选择褶皱工具在文本上添加一些褶皱。你可以双击工具图标,调整具体参数。
提示:如果褶皱过于曲折,你可以通过删除少数描点的方法来调整。
完成之后,请保存文本并退出Illustrator,并将其应用到PS文本中。
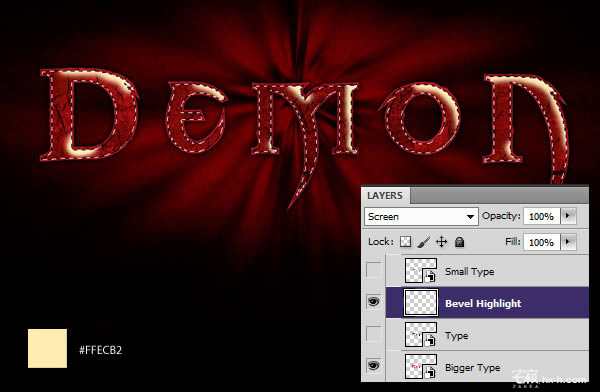
Step 10 —添加高光和阴影
这一步需要在文本上添加适当的高光效果使其更有立体感。我们选择在常规文本和纤细文本之间创建一个新的图层,用软毛刷工具刷出文本的高光部分。
我们再新建一个图层,用同样的办法画出文本的阴影部分。
到目前为止我们图层样式的工作告一段落,但是有时候我更倾向于手动绘制一些东西,因为这样比图层模式更自由些。取消隐藏所有图层,我们会看到这样的效果。
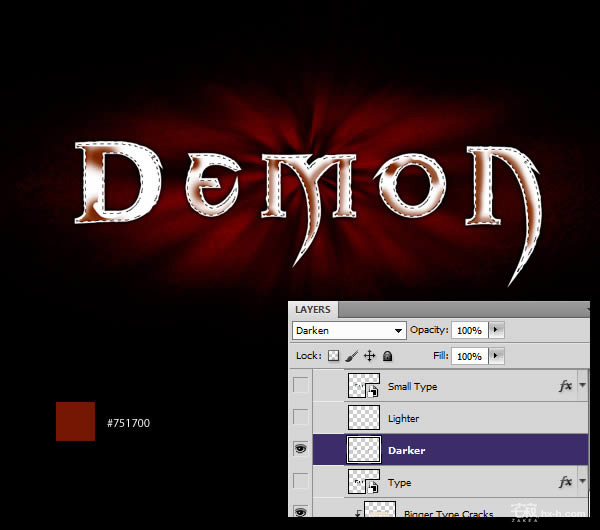
Step 11 —更多的文本工作
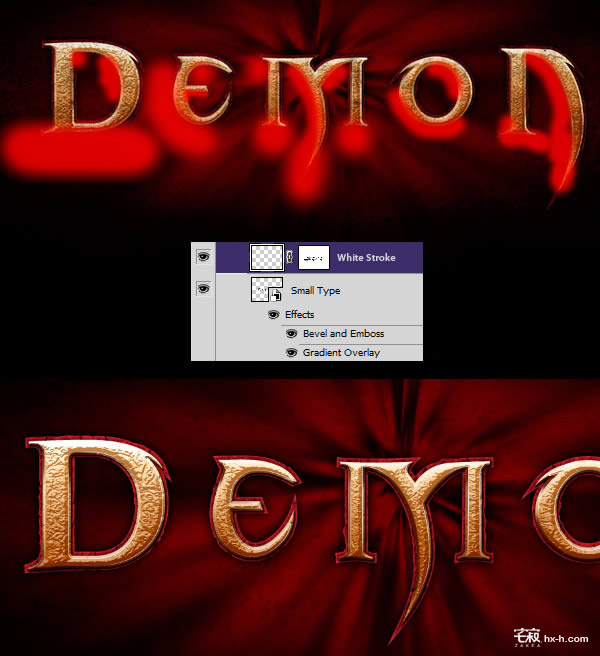
现在我们需要在高光区域创建一个更好的白色轮廓。Ctrl + J复制纤细文本,执行右键>清除图层样式,对新建图层执行以下操作,请注意图层的填充设置为0%.
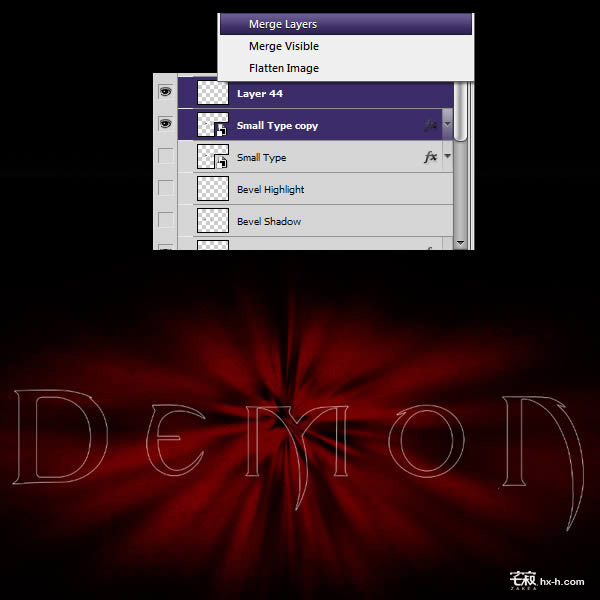
执行Ctrl + Shift + N新建一个图层,将它与上个新建图层合并,这样我们将看到图层上只显示白色描边部分。
我们将它命名为“白色描边”,并添加蒙板,画出文本中阴影部分。
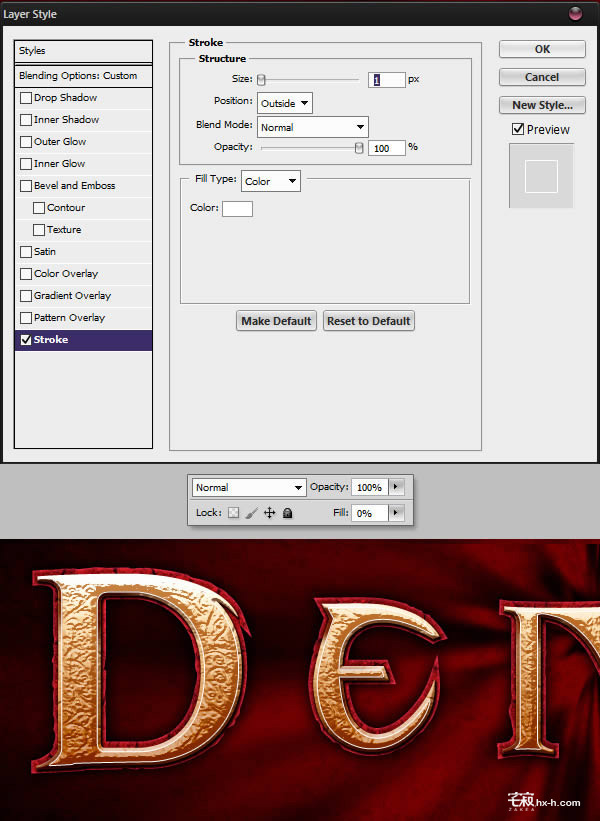
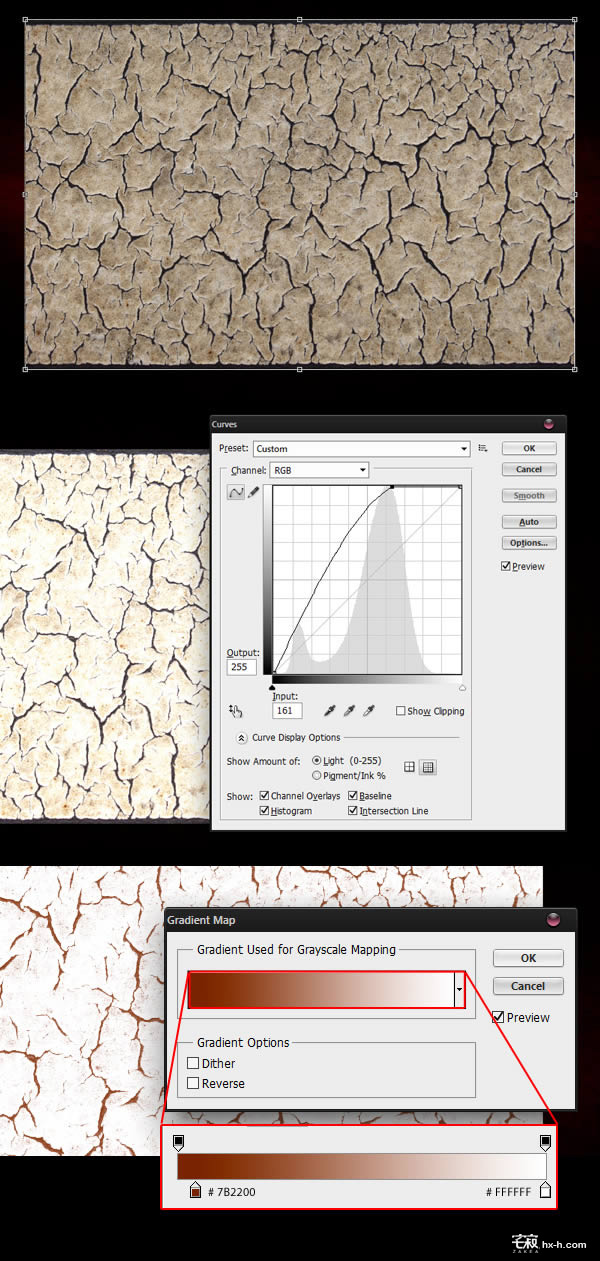
Step 12 —更多纹理
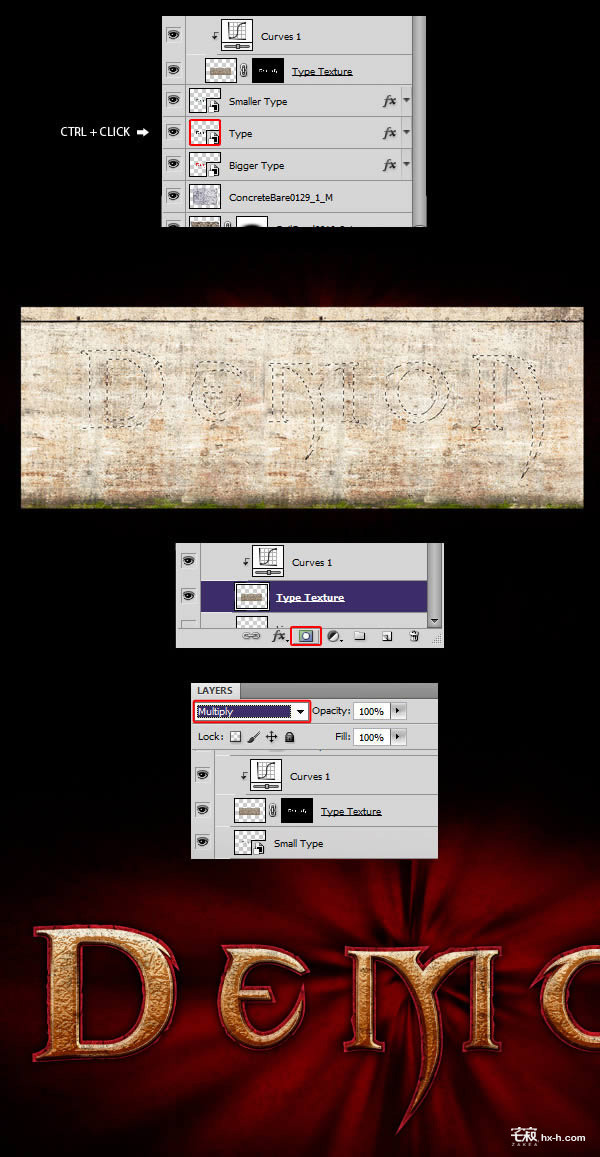
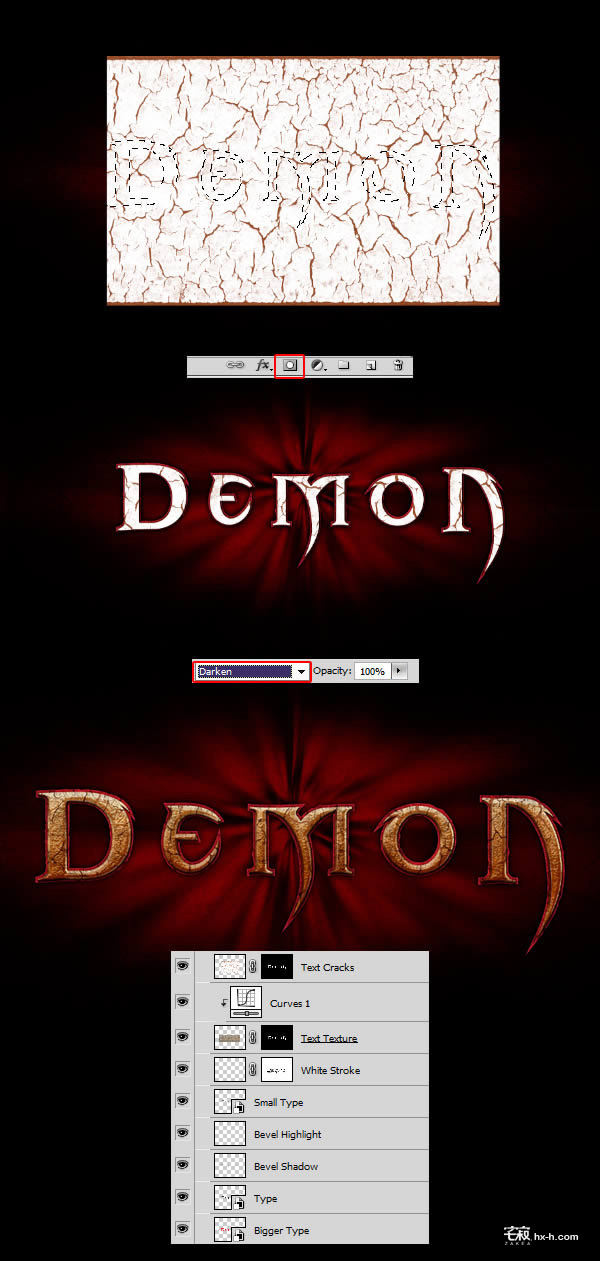
按住CTRL键,点击常规文本,调出其选区,并将新素材覆盖选区,更改图层样式为正片叠底,请确保它在你所有文字文本之上。
重新回到常规文本图层,将其覆盖素材纹理,设置图层模式为变暗。
Step 13 —文本的最后调整
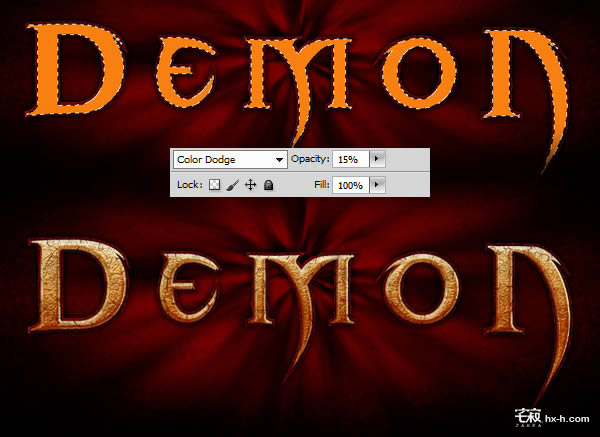
因为添加了大量纹理素材,我们设置的文本色彩有点不够饱和,这一步我们需要解决这个问题。创建一个新的图层,再重新回到常规文本选区中,用 #F98111填充图层,设置图层样式为颜色减淡,不透明度降低至15%左右。
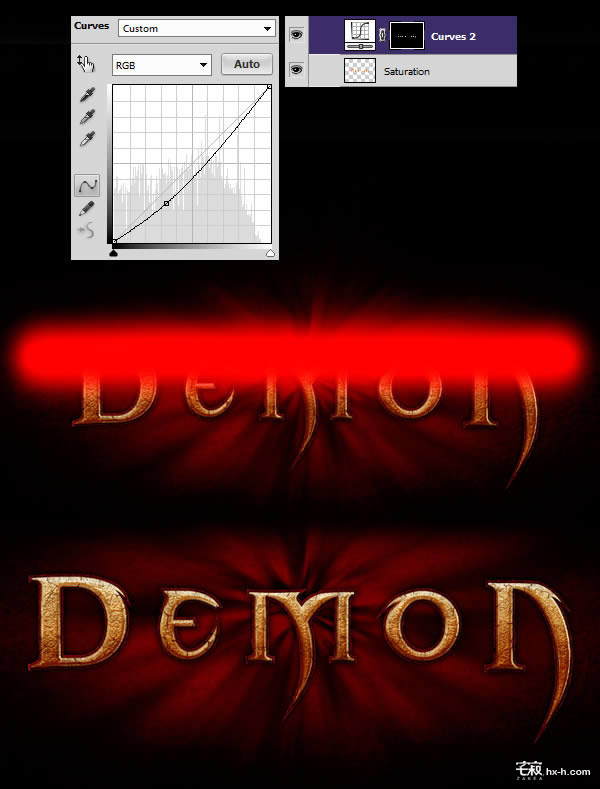
打开曲线,将文本图层调暗,并添加蒙板,并涂抹文本顶部区域,因为我们只希望将字母的底部变暗。
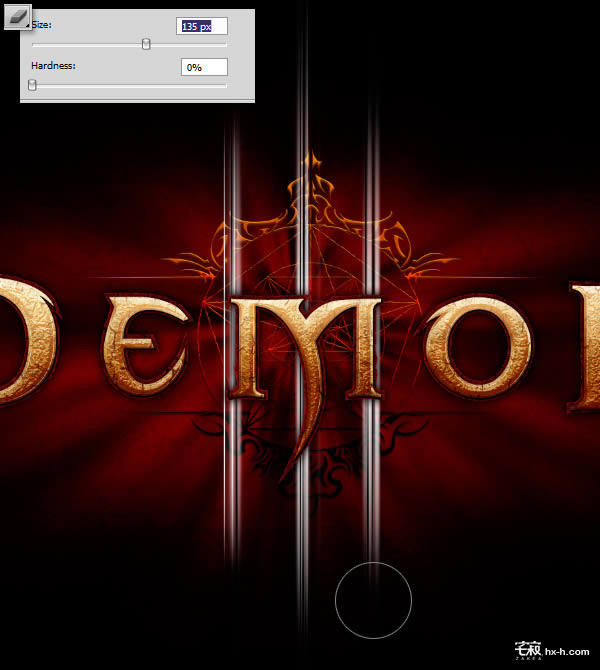
新建图层再重新回到选区中, 执行画笔工具, 选色#92754C涂抹于字母顶部,硬度调整为0%,调整图层模式为变亮。
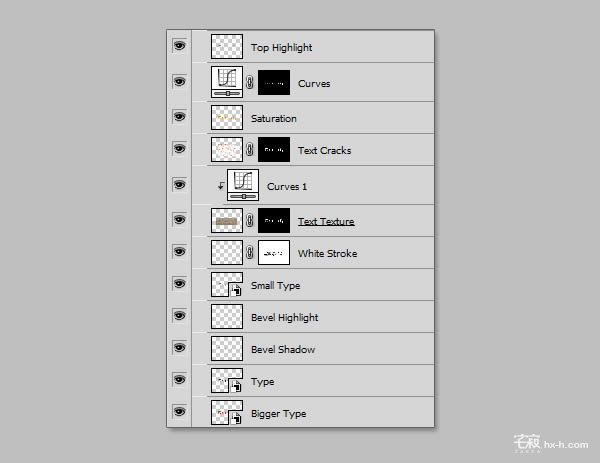
万一有所疏漏,你可以对比你的图层。
如果所有图层进展OK,你可以将图层分门别类放在文件夹里,方便管理。
Step 14 —创建五角星
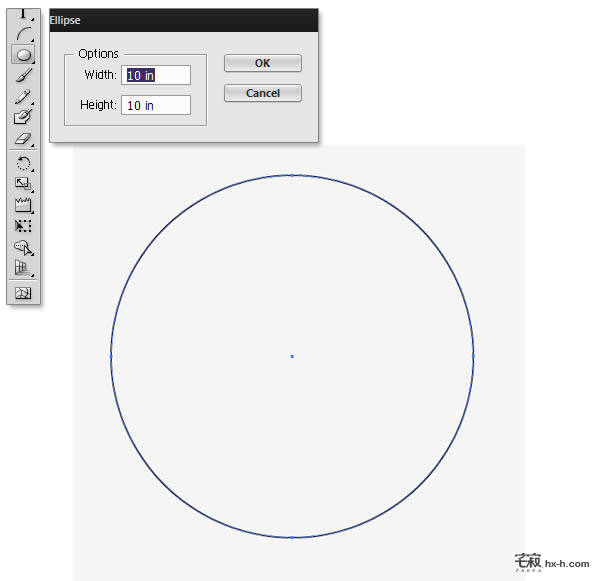
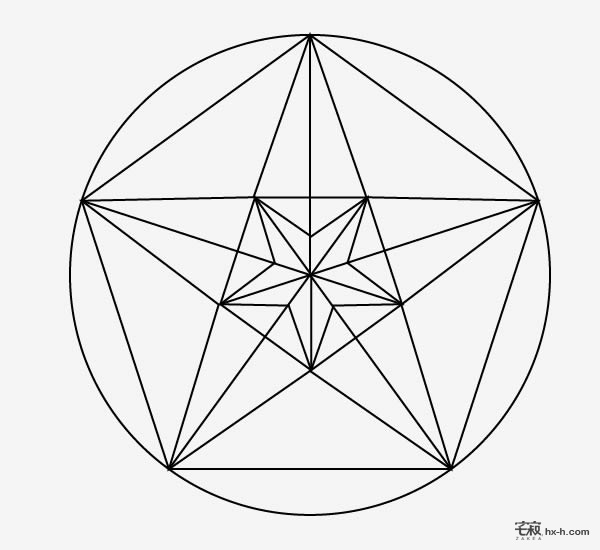
继续回到 illustrator工具中,执行椭圆工具画一个圆。
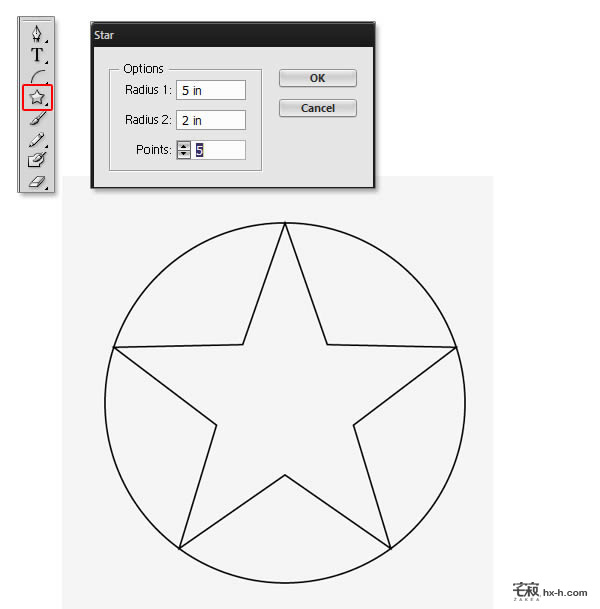
选择五角星工具在圆圈里画一个五角星。
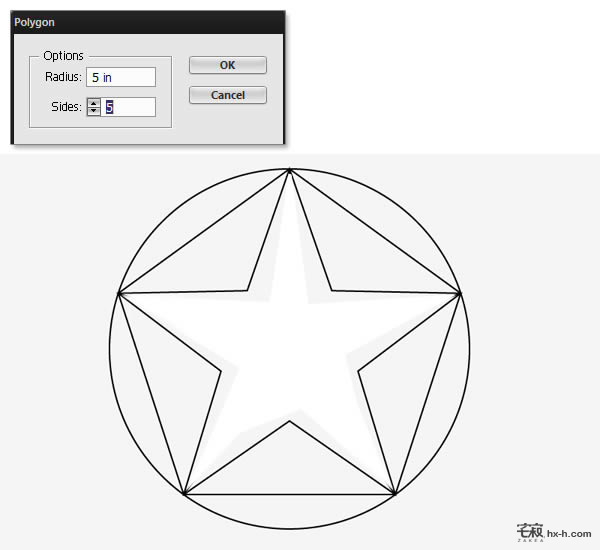
再添加一个多边形。
执行命令CTRL + Y进入大纲模式,找到圆心,用线段工具创建圆心到五角星五个角的线段。
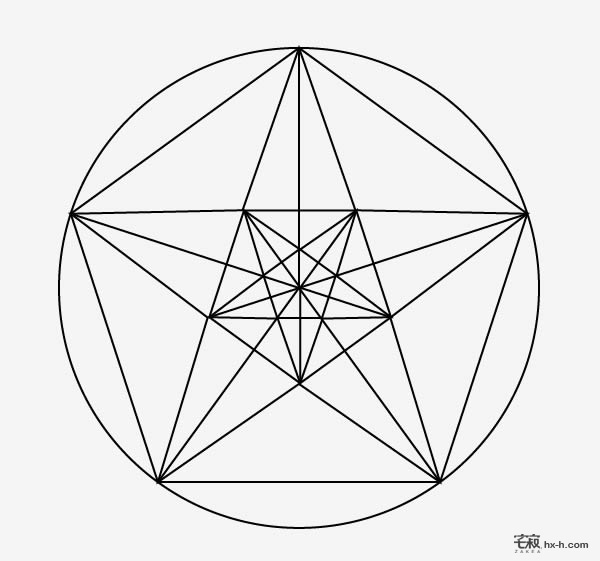
完成这个动作后,选取除圆圈之外的五角星和多边形,旋转180°,再缩小以至于刚好放置在大五角星内。
最后,再在小五角星里添加一个最小的多边形。
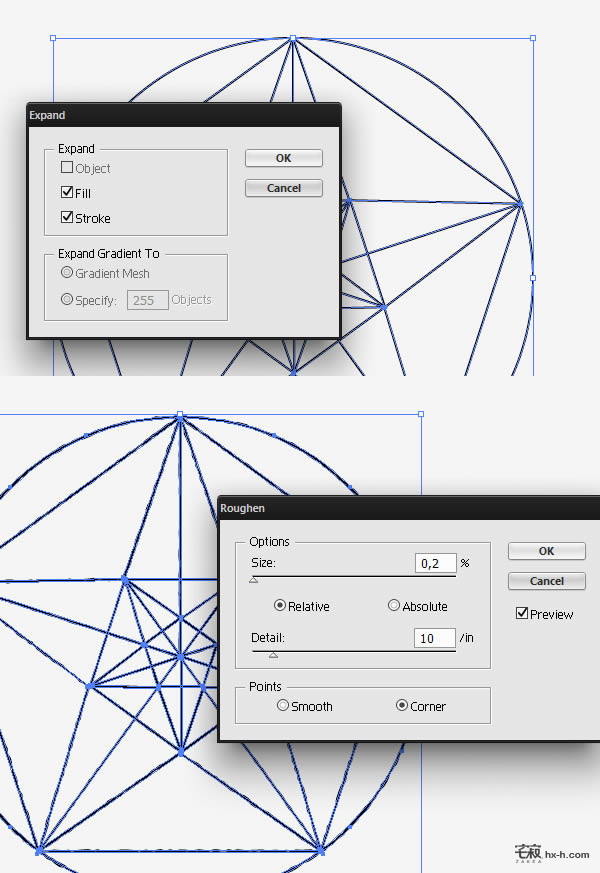
执行对象>扩展,再执行效果>扭曲,变形>粗糙。具体参数参考下图。
Step 15 —回到PS
现在回到PS工具中,将刚刚制作的所有内容粘帖至新的图层,复制图层并执行编辑>变换>翻转垂直。
确保后期制作所有图层在文本图层下面。执行多边形工具,绘制一个三角形,执行Ctrl + T,旋转三角形并拉伸至图片中所示。再重复三次,按图片所示分别放置合适位置。
下载素材 Vector Tribal tattoo 和 Wing Tattoo Set,当然,你也可以选择免费素材笔刷来完成: Tribal Brushes,将素材围绕在大圆周围,效果直到你满意为止。
好 ,这个工作又告一段落,为了方便管理,我们将这些图层合并至一个组。
Step 16 —合并五角星
新建图层,填充白色,命名为:图案。将上一步完成的涂层组以蒙板形式给图案图层添加蒙板。
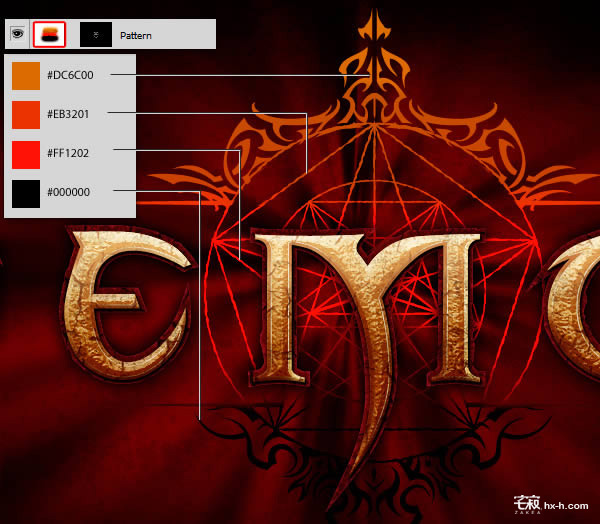
现在我们需要对图案图层着色。选择一个大的柔角笔刷按照下面图片所示分段分区进行上色,你也可以用渐变图层的方式,但是用分段着色的方法能更自由上色,而不是一个简单的线性渐变效果。
、
Step 17 —完成图案图层制作
选取图案图层,添加蒙板绘制底部区域。
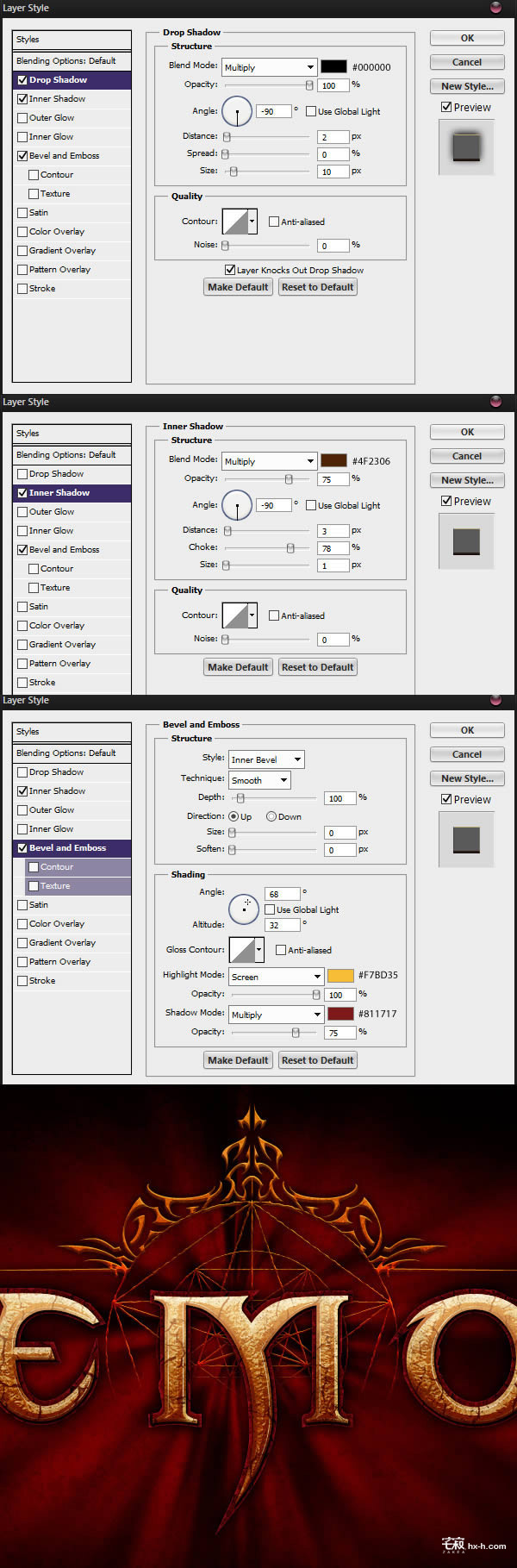
对图案图层执行以下操作。
复制图案图层,并反转蒙板样式,清除图层样式,并执行以下操作。
完成之后,我们将文件名命名为:背景图案。
Step 18 —创建光束
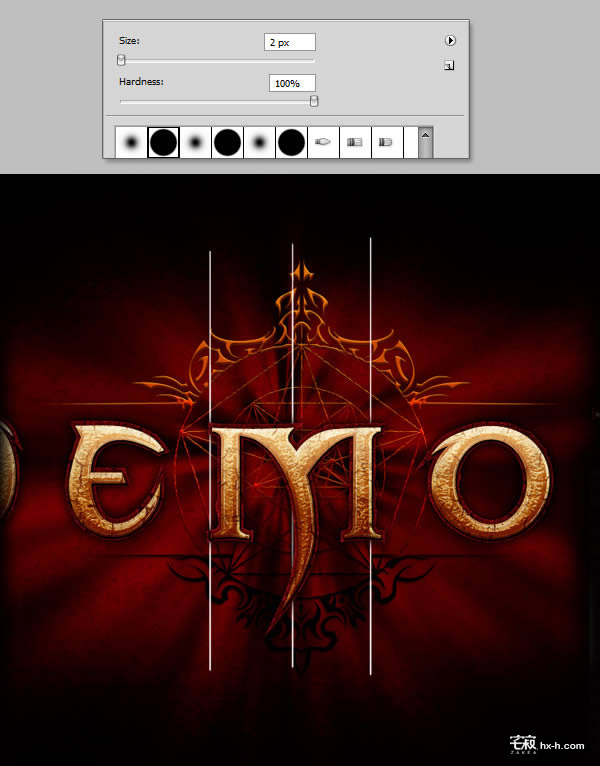
在文本图层组和背景图案图层组之间新建图层用2像素的笔刷画3条细线,按住shift键,可以帮助你轻松画出笔直的线。
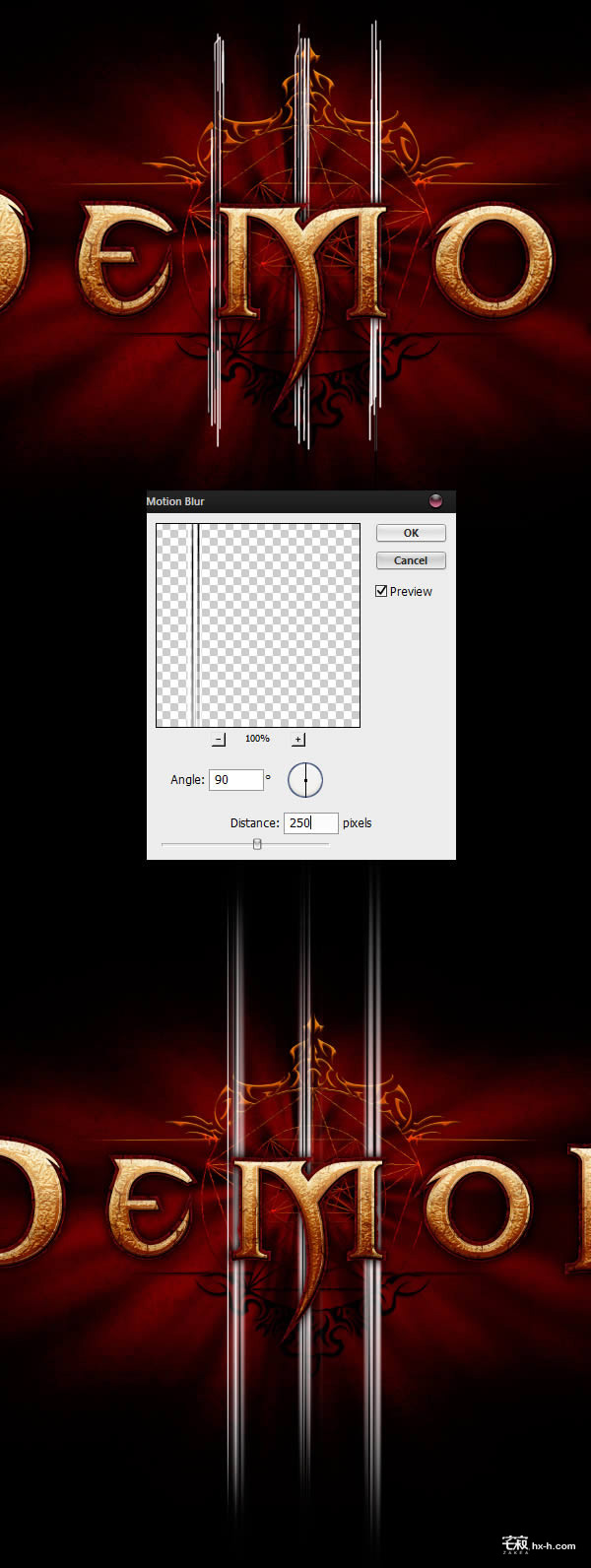
我们需要很多黑色和白色的直线,请参照下图。完成之后,执行滤镜>模糊>动感模糊。
执行橡皮擦工具,硬度设置为0%,擦去三段线的多余部分,中间略高,两边略低,以达到对称效果。
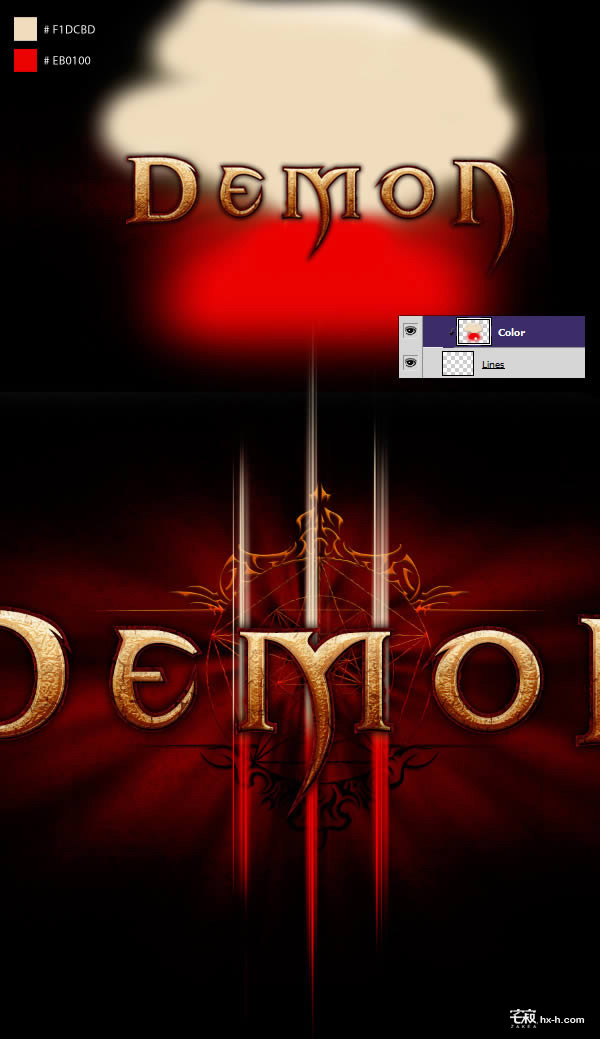
Step 19 —给线着色
新建图层,分两段对线进行着色。
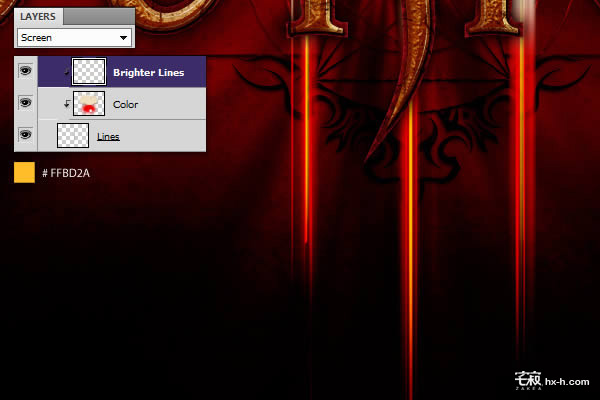
新建图层,放在所有图层之上,用2像素笔刷画一条明亮的黄色,放在每段线中间,设置图层样式为变亮。
Step 20 —模糊光束
复制光束图层,同比例拉伸。
执行滤镜>模糊>高斯模糊,模糊3个像素。
选择矩形选框工具,选取最左边和最右边的光束,让它们更往里靠近。
最后,用橡皮擦工具擦除顶部和底部多余部分。
新建图层,用下面这个颜色填充,并应用到我们刚完成的模糊光束的图层中 。
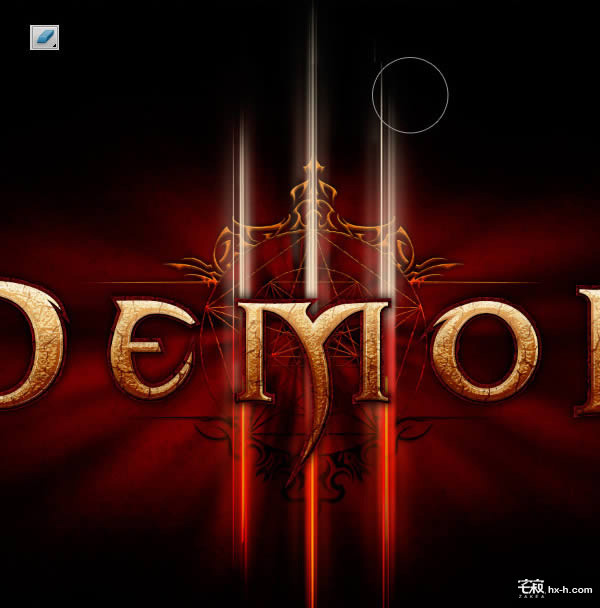
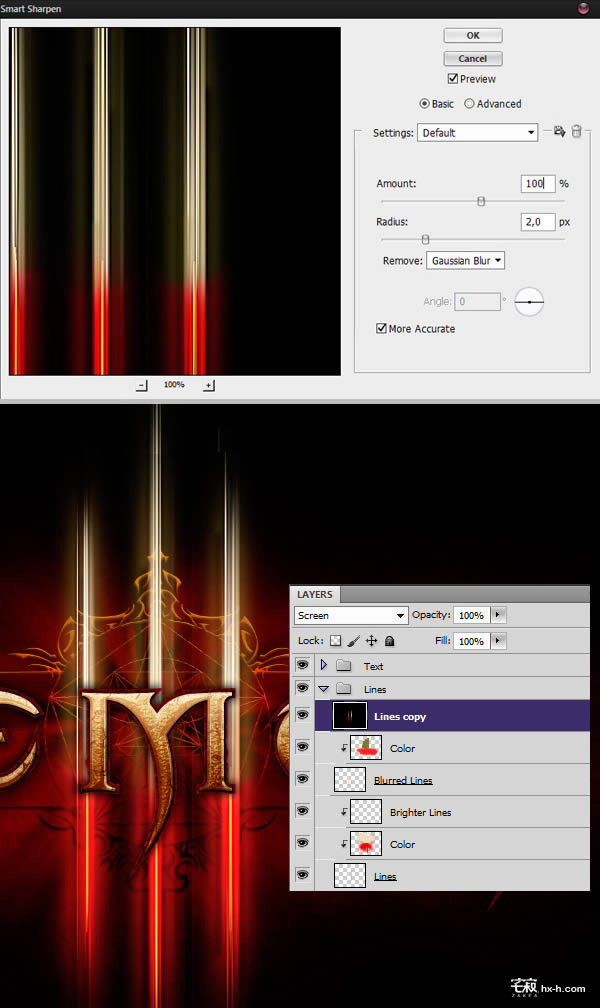
Step 21 —锐化线
给这些线性光增加一点锐化效果,整体会感觉更好。复制光束图层组,然后新建图层并填充黑色,将黑色图层和复制的光束图层组合并。
对合并的新图层执行滤镜>锐化>智能锐化,并输入以下数值,并更改图层样式为变亮。
Step 22 —最后润色
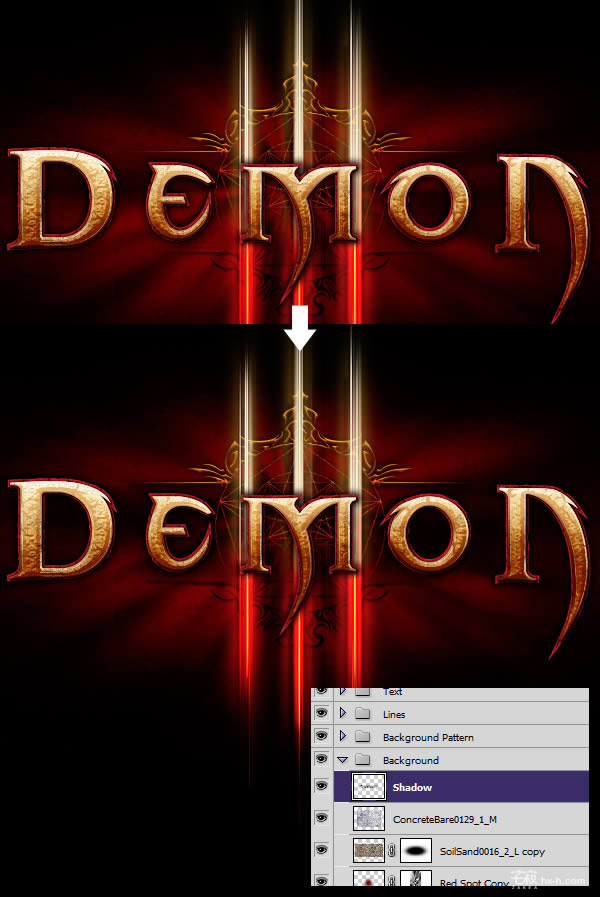
创作过程基本接近尾声,我们进行最后的润色工作让设计更加完美。首先,新建图层命名为“阴影”,将图层置于背景图层之上。用黑色的软笔刷在文本的后面画上黑色的阴影。
、
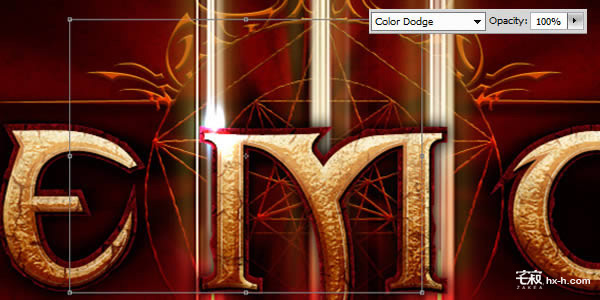
下一步是添加光晕效果。新建图层并填充黑色,执行滤镜>渲染>镜头光晕,打开曲线调整并提高对比度,然后应用一次高斯模糊。
执行 CTRL + T进入自由变换模式,将图层移动至字母需要添加光晕的位置并调整位置和大小。更改图层样式为颜色减淡,塑造光线折射效果的光晕视觉。
重复这个动作,可以参照图片效果。完成之后,将它们合并至图层组,命名为“光晕”。
为了让设计更加完美,让我们来添加一个智能锐化过滤器。将几个图层组合并到一起,执行滤镜>锐化>智能锐化,并添加下列数值。
大功告成。大家辛苦了,快检验下你的设计成果吧。
作者:广州网站建设-Xena
宅寂创意互动团队博客(www.hx-h.com)
仅代表作者个人观点。版权归宅寂品牌策划(ZAKEA)所有,转载时请注明出处