色彩搭配如何成就网站设计
你可能还没有意识到色彩对于网站设计有何举足轻重的作用,一个网站是绿色还是蓝色可能无关紧要,但是经过深思熟虑过后,你会发现色彩的差异会产生很大的不同,对访问者而言也将传达别样的信息。今天广州网站建设公司宅寂创意互动将要告诉你们的就是不同色调背后所表达的不同的心理效应。
人类的感官能受很多东西影响。想刺激一个人的兴奋最行之有效的办法就是让他处于一个四面是大红色墙壁的房间里,这是经过科学验证得到的结论,一个生活在红色房间里的人的心率和血压明显高于那个生活在蓝色房间的人,这正是因为红色象征着热情、兴奋,这也是为什么很多食品行业的公司会将红色作为主色调或者次要色调的原因,其中很好的例子就包括可口可乐、麦当劳等。
中文:色彩搭配如何成就网站设计
译自:How Colors Help Make Websites Successful
请尊重版权,转载请注明来源,多谢!
色彩刺激感官
色彩可以刺激和激发人的感官,使其食欲大增,或者让人感到温暖舒适,或者是宁静安详。红色是会激发人的食欲和兴奋度的颜色。可口可乐公司的网站是红色色调,它给人一种炎热的夏天浑身慵懒的感觉,这时候你会觉得你正好需要喝可口可乐。
色彩不仅仅决定一个网站的基调,它也影响到人的意识。一般来说,人们在红灯状态下比在蓝灯状态下更有赌博的冲动,这也是拉斯维加斯全程热衷于红色灯饰的原因。颜色同样对执行力也有影响,红色能促使人感觉更有力量更有执行力,而蓝色则让人冷静,这就是为什么“停止”的标记要用红色突出。
色彩搭配
颜色若搭配得当定能让设计锦上添花。互补色的混合同样如鱼得水,但是也只能偶尔为之,我们应避免过分使用,毕竟这会对访问者造成视觉疲劳。你可以想想纯黑色的网站搭配粉色调文字是怎样的视觉效果。
在互补色的使用中有一个技巧,在两个互补色中间恰当使用小跨度的白色、灰色或者黑色,能让访问者视觉上把对比强烈的两个颜色分开。我们看看下面可口可乐的标志:一条窄度适中的白色将红色和蓝色分割开来,白条的弧形也运用的恰大好处。
颜色和文化
颜色在各个国家中也代表不同的含义。比如红色在中国象征着好运,但在德国却代表匮乏。一个资金雄厚的大企业在入驻一个新市场之前必定花大价钱和时间去学习和熟悉当地的色彩文化,也许你觉得何必多此一举,但是事实证明,很多潜在客户因为色彩文化的差异而错失。
网站配色
为一个网站配色,不是设计师将自己喜欢的颜色搭配组合成一个布局,网站设计的目的在于最大化获取目标群体的响应。所以设计师必须了解网站所面对的客户群体是什么,什么颜色才是最适合他们的,明白这些,你的设计过程就成功了一半。当然,你所选择的颜色不可能满足每一个客户的喜好,毕竟众口难调,你只需要迎合大多数用户的色彩偏好即可。
由于来自不同的访问来源,可能有超过一般的访问者因为配色问题不会再来第二次,当他们进入你的网站必须要能意识或感受到这个网站所代表的品牌的主色调是什么,如果他们获取不到相关更多的信息,那么就意识着,这个网站应该重改了。
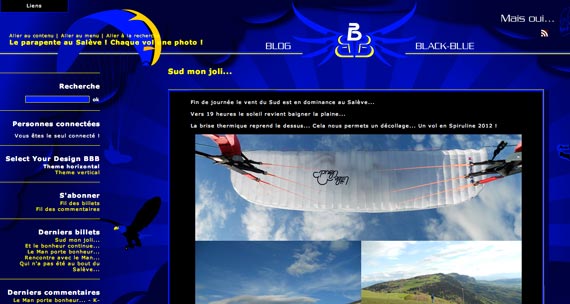
· 如果你有一个蓝色基调的配色方案,那么就能给人一种开朗明亮的好心情;如果你想要的是干净舒适,那白色设计是不错的选择;如果你需要亢奋和激情,鲜艳的红色或橙色就是不错的选择,白色和绿色搭配也未尝不可;如果你只是想要简单时尚的现代感,那就白色和灰色吧,这样的组合清新、优雅、气质,看看下面的例子吧,相信不会让你失望。
· 如果你喜欢暗色调,那可以把黑色作为主色调。一个纯黑色背景的网站,深邃魅惑但不易阅读,那么将黑色和白色灰色搭配就相得益彰。黑色和橙色的搭配很大胆很突出,但可能需要白色来平衡。
· 如果你需要找到一种颜色来搭配白色和黑色, 我相信蓝色就是你想要找的,但是你必须确保白色是主色调,否则你就需要亮蓝色来做主色调。务必不要过度的使用黑色。下面这两个例子是对此不错的说明。
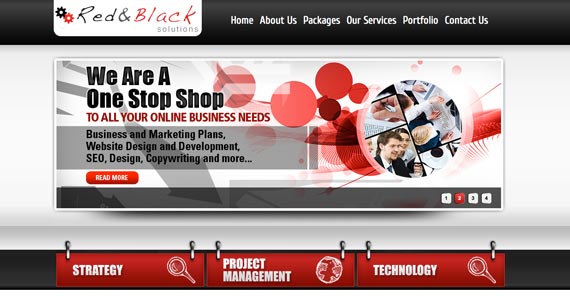
· 黑白搭配中红色必定是点睛之笔,但请确保红色只能是点睛之用,你会得到意想不到的效果。
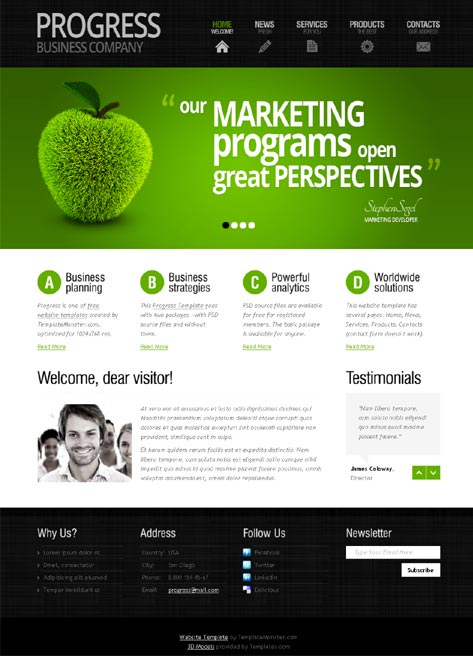
· 还有一种必推的强有力的搭配组合:黑、白、绿,看下面的例子你会理解为什么。
结论
我想你已经明白网站设计中使用恰当的配色是至关重要的,尽管这听起来有些许荒谬,但是这确实能增加访问者的再次造访率以及品牌认知度。至于配色方案的合适或者不合适,这就是网站设计师们应该研究和探讨的地方,给你的目标客户群体发一份调查报告,从数据里得到你想要的答案。当你熟知色彩心理学原理,对不同客户群体的色彩偏好都了如指掌,那么恭喜你,你离推出一个成功的网站又近了一步。
作者:广州网站建设-Xena
宅寂网站建设团队博客(www.hx-h.com)
仅代表作者个人观点。版权归宅寂品牌策划(ZAKEA)所有,转载时请注明出处