网站设计中字体排版速成法则
谈到网站字体组合,我们必须遵循两点:对比和意境。字体对比是我们通过平常的练习掌握技巧的有效手段,即反复试错法。一旦掌握了这两种法则,当你需要字体对比时就能利用这个工具做出有依据的判断。
今天我们要讨论的是我们经常需要探讨的网站设计中字体排版部分,标题和正文。对于导航、图片描述等等相关的字体排版,我们会在今后的专题中涉及到。
对比度
对比法是我们在网站字体排版组合中最重要的法则之一。没有恰当的对比性,排版就会趋于混乱,网站设计也会变的分散没有凝聚力。如何做到有效的对比效果,我们会在下面跟大家一起分析,但是首先,我们需要对比的究竟是什么?对比度就是两种字体中间的差异度。差异度太小就会几近相似还失去辨认性,从而让视觉混乱,你的思维不会在第一时间意识到二者有什么不同。相反,不同的字体过于随意,也会呈现很大程度的不和谐。
•字形
字形在字体排版中扮演着重要角色。我们通常会把字体分为常规、中等、粗体等等。不同的字形在表达意义上都有所不同。差异性大的字体组合会造成直接的排版反差。
你或许已经注意到,这些字体在字形上有所不同,但是还不至于形成极端的反差,通常非常极端的差异需要由其他几方面组成,特别是字体风格和模式。
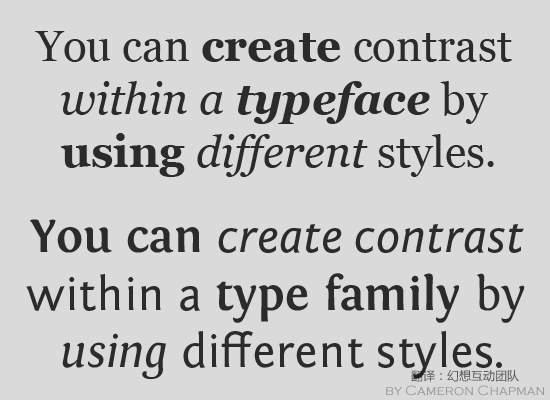
• 字体风格和修饰
字体的风格决定它受欢迎的程度。一般而言,我们通常有两种选择:常规和斜体。下划线也会用到,但是在网站设计中,下划线的字体一般只用于带有链接的字体部分。其他带有修饰字体性元素还有重点符号和外框。
不同字体风格的选择和字体修饰都是为了在同一个字体组合中创造更清晰的表达,形成视觉上的对比。同一个字体家族中,常规字体、斜体字、不同的字形,以及字体阴影效果、外框等等,都是为了创造最丰富的排版差异,增强网站视觉效果。
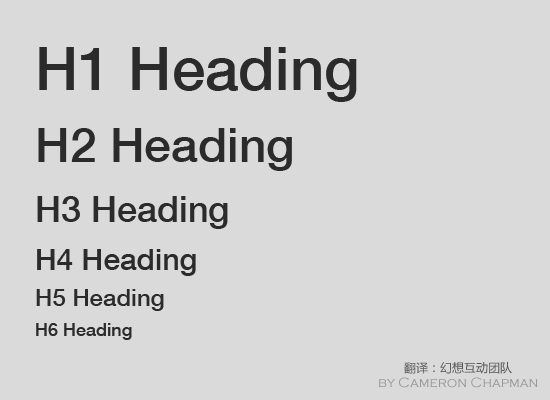
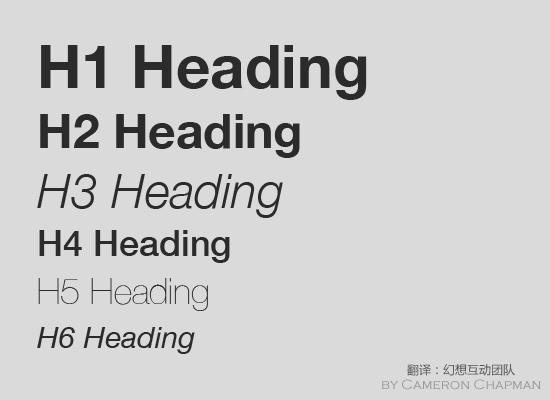
• 字体大小等级
在字体组合中另一个重要方面就是字体的大小。字体的大小是相对而言的。在设计中,不同元素的层次感很大意义上取决于不同字体大小的排版。比如,你的版头标题应该明显大于你的副标题,也就是说,主标题H1应该大于次标题H2,以此类推。
这是常规,排版中字体的等级从H1版头字体最大化开始,另外标注性信息和题注都应该用最小号字体。设计师需要有很强的平衡字体字形和风格的能力。
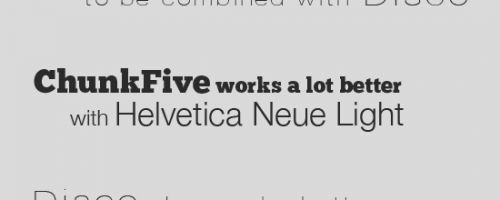
• 分类
一般而言,当谈到字体组合,你都希望能从同一类别中找出不同的一个。对比有衬线和无衬线字体,或者有衬线字体和脚本字体,等等,你就能轻而易举的区别它们,而不至于混乱。
同一类别的字体组合有时候是可行的,但是我们需要额外注意几点。一方面,你需要找到完全不同的字体,即使有着相似的结构都能被一眼辨认出来,在某种程度上,反复试错法是我们找出同一类别可用的字体组合的最好办法。
选择字体的一大技巧其实和一般分类同理,但是归类于不同的子分类当中,比如说粗衬线字体和常规衬线字体,或者是创作型几何无衬线字体。
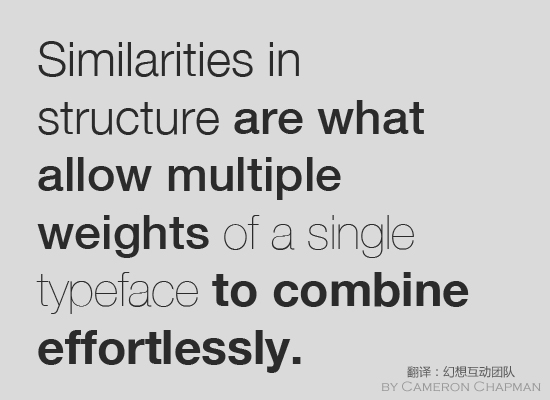
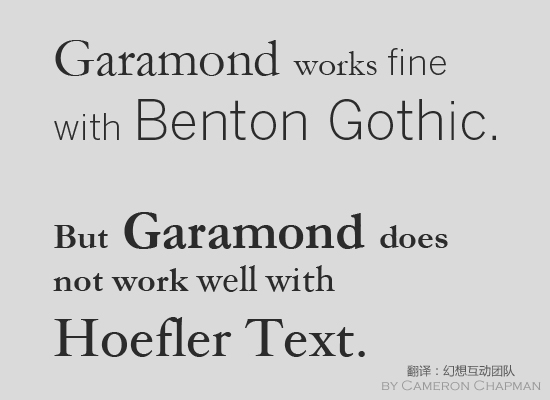
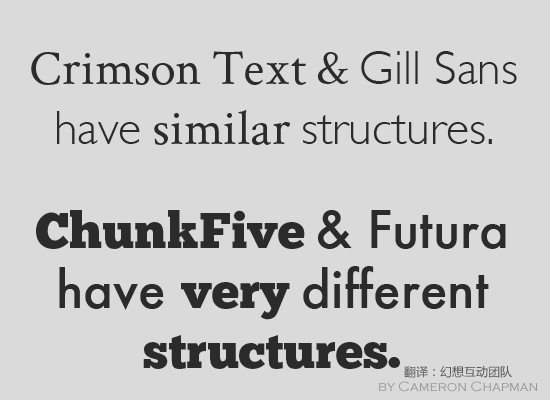
•结构
字体结构在不同字体协作中意义重大。有时候你面临着在极其相似或者完全不同的结构中选择字体的困境。字形只要有一点点相似就有可能混乱,但是不同的字体在他们相似的结构下都会被趋于统一,但是,反之可能是行不通的。
• 颜色和质感
当你需要对相似的字体增加视觉对比或者让不同的字体趋于统一,利用色彩和质感的融合会让你达到预期目的。例如,当你需要对统一字体库里的不同字体进行对比,改变某些元素的颜色,效果会立竿见影。同理,利用质感的改变会有同样的效果。
意境
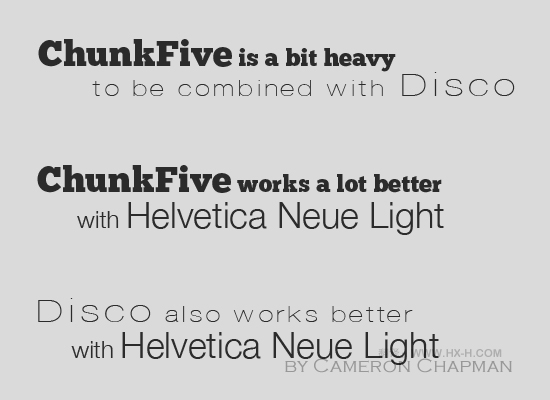
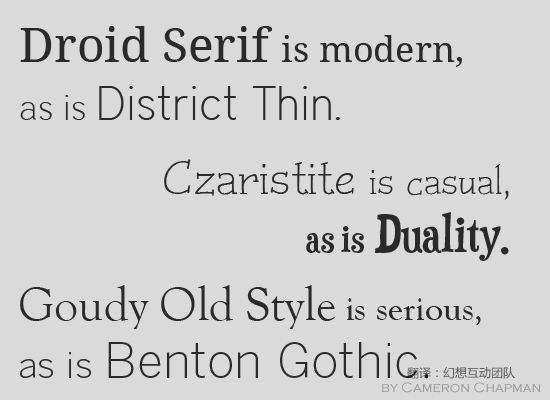
字体的意境在字体组合时是极其重要的。意境可以是正式的或者随意的、搞笑的或者严肃的、现代的或者传统的……这就是为什么人们在字体组合时会不知所错,难以驾驭。选择字体时不仅要求需要有相似甚至完全相同意境,而且这意境要匹配你正在设计的项目,这是至关重要的 。
下一篇将和大家分享一些字体排版的实例,尽请关注…
作者:网站建设-Xena
幻想互动网站建设团队博客(www.hx-h.com)
仅代表作者个人观点。版权归幻想互动(FI)所有,转载请注明出处。