简约风格网站的排版技巧
简约的东西很容易被理解简单。但是,就如达芬奇所说,“简约是最终的韵味”。要想做一个界面简约而内容丰富的网站往往很难。
这就有了“优雅”的用武之地,在这方面,优雅可以理解为“赏心悦目却巧妙简单”——一个对付这个富有挑战性问题的办法。一个不简洁的界面看起来很复杂,带来的视觉效果不是清晰度,而是混乱。
接下来让我们看看能够融和内容的复杂性和界面的简约性的一些方式。
简洁的界面,简单的内容
想从上面的网页界面获得内容是再简单不过了。这个名叫“tweet#1”的网站只是一个进入twitter地址的文本字段。他们的内容很简单,界面也很简洁,但是不要被忽悠了,这并不意味着做一个像这样的网站很简单。
回过头看看“简洁”的定义,它需要巧妙简单,但令人愉悦。想要将简单的内容转换到简单的界面里面很容易,难就难在要让它变得赏心悦目,而你又无从下手。
复杂的界面,简单的内容
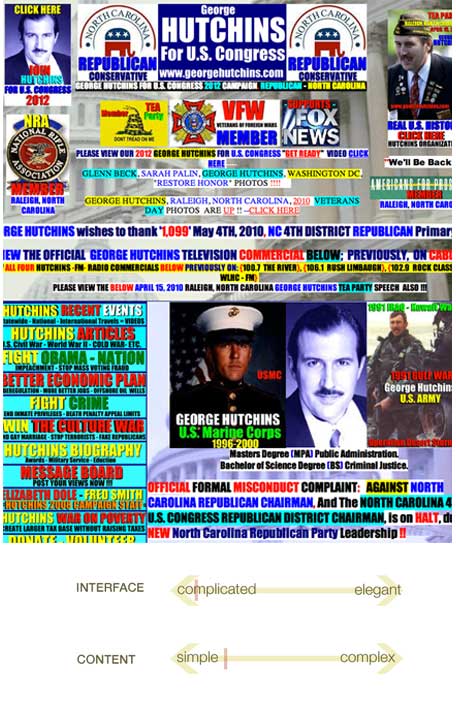
让界面变得简洁很容易,上面就是一个很好的例子。但它本身的内容并不涉及,它主要连接导航项目,照片和文字。布局和设计最终以惨不忍睹的混乱收场,并破坏了整个网页。
尽管这是一个极端的例子,但是如果一开始就没有创建有条理有层次的内容框架,任何一个网站都可能走向这个极端的方向。上面的网页中,为了获得关注,所有的东西都足以让人尖叫,但事实上,适得其反。
简洁的界面,复杂的内容
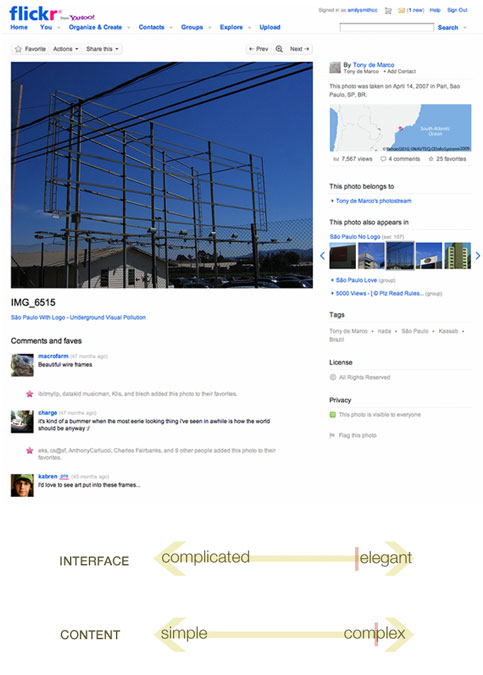
另外,对于复杂的内容,用简单的界面来处理 也是可能的。Flickr运用了上亿的图片和相应的数据,还提供的照片组织和社会管理,但尽管内容很复杂,界面看起来却很简洁。
尽管我相信Flickr的开发者和设计师可能会告诉你要达到这个效果不是一个简单的事,但这的确是创建简约界面的一个最具挑战性也是最具价值的任务。
复杂的界面,复杂的内容
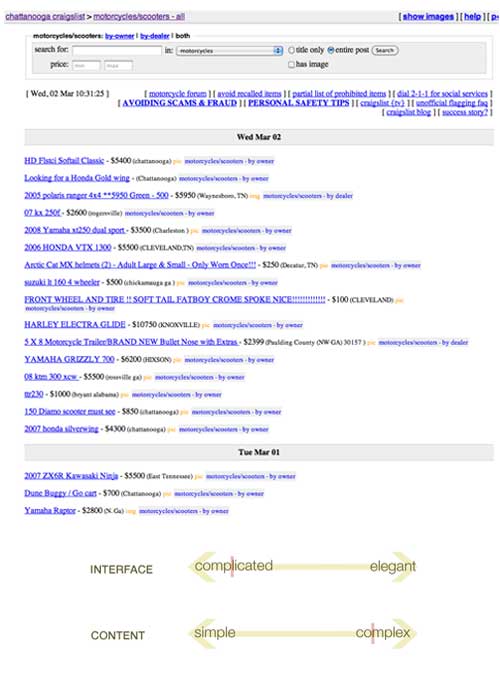
在Craigslist的网页界面上有很多空白的空间,所以乍一看并不觉得复杂。但是这方面可能随之而来的问题是产生一些不必要的混乱感。
他们把文字挤在一堆,有时用文字的加粗和颜色区分,而不是利用信息栏来帮助其扫描信息。尽管有设计者建议修改并提供帮助,但其界面演化历来以这种方式出现,并相当顽固。尽管许多重新设计的建议是缺乏远见的,但还是让它变得更具有吸引力,虽然不是简洁。
我们的审美观往往改变了我们对网站界面的看法,但美并不是追求其本身,并不仅仅只专注于“美”。如果我们能在复杂面前继续追求简约,美就会在我们的辛勤劳动中体现出来了。
作者:网站建设-Xena
原载: 幻想互动网站建设团队博客(www.hx-h.com)
仅代表作者个人观点。版权归幻想互动(FI)所有,谢绝任何形式的转载。